With the Rugby World Cup in full swing, how are the official app and website faring? New research suggests lessons have been learned from design flaws in last years FIFA football World Cup app.
Digital business performance specialist Dynatrace carried out tests on the official Rugby World Cup website and mobile app, revealing both have been very well designed.
Dynatrace was able to identify a number of best practices that have been implemented to avoid many of the problems that users faced with FIFA’s World Cup app and website.
However, the analysis also found several areas where basic development improvements could speed up load times and improve the experience for rugby fans.
Furthermore, the tests revealed that despite how well designed the main site and app are, many of the third-party services that support them (such as the online shop and social media widgets), were not built to the same high standards, which has been slowing them down for users.
The two stage analysis conducted by Dynatrace suggests that both have been built with performance in mind, but issues identified in third-party content could impact on the user-experience.
The second stage of the analysis identified performance improvements that indicate that lessons have been learned from the mistakes made by FIFA during last year’s football World Cup, where website and app users were frustrated by clunky design practices, frequent crashes and failed functionality.


Website
The analysis of the official RWC website revealed that it was designed with performance in mind, demonstrating the presence of many well-known web development techniques to optimise the user experience. The time between when the user clicks the mouse or taps the screen and the web server responding remains stable, at around 300 milliseconds.
This indicates that PulseLive, the content delivery network, is using content caching to reduce the computing power needed from the web server in order to ensure users’ requests can be completed quickly.
Techniques such as ‘sprite-sheets’ have also been used to load a group of images as a single file to reduce the load on the web server and speed up the process. This was a major failing of last year’s FIFA World Cup website, where all country flag images were loaded individually, causing delays for users.
However, many of the third-party services supporting key functionality within the website, such as the RWC shop, were initially not designed to the same high standards. This could have hampered the performance of the overall site as traffic increased, but recent improvements introduced in a redesign of the site indicate that its developers identified these issues and have rectified them.
Key findings revealed:
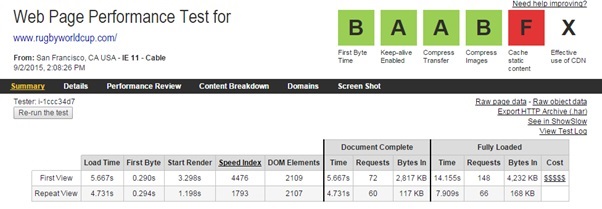
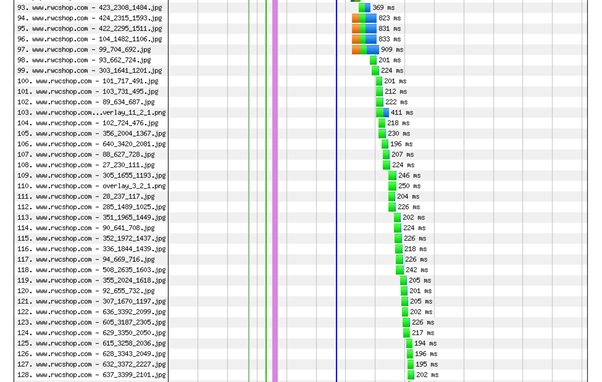
• Online store is no longer a burden – web requests in the raw test data revealed that whilst only three images are displayed at once in the third-party-built shop embedded in the main website, the page was loading around 40 during every user visit (Fig. 2), creating a drain on compute resources. Following a redesign of the main website, this issue has been rectified and the page is no longer loading all of the images. Further improvements have also been made on the shop page itself. Users clicking through to the shop initially experienced a nine second delay waiting for content to start appearing on the page (Fig. 3). However, secondary tests run two weeks later revealed that this issue had been fixed, with the wait reduced to just two seconds (Fig. 4), indicating that developers have enabled content caching.
o Top Tip: As demonstrated by the substantial improvements in the time for the RWC shop to start displaying on the user’s screen, caching can significantly improve performance by removing the need for the website to load all page content manually during every user request. Ensuring that any image content is generated efficiently is also essential to optimising website performance.
• Slow rendering delays page loading – despite the speedy response from the server, the tests found that it can take nearly 4.5 seconds before the content of the main RWC page starts appearing in the user’s web browser (Fig. 5), indicating that pages are loading slowly. Looking at the raw test data, Dynatrace’s digital performance experts traced this delay to the inefficient integration of a number of features powered by JavaScript and CSS files. This conclusion is further supported by poor scores in Google PageSpeed Insights of 28/100 for mobile and 41/100 for desktop.
o Top Tip: Better optimisation, such as combining and minifying CSS and JavaScript files to reduce the amount of data to be retrieved, could improve the site’s performance from both mobile and desktop devices.
“After the four-year build-up to what is incontestably the biggest event in the global rugby calendar, it’s no surprise that the teams behind the official website and mobile app have been working hard to ensure they’re ready to deliver,” said Michael Allen, Solutions VP at Dynatrace. “However, our tests provide a reminder that digital services are only as good as their constituent parts, and a flaw in one can undermine even the best efforts to optimise performance. Slow rendering means that users may have to wait longer during peak times; which could be especially frustrating for those refreshing their browser to monitor live scores. The added burden of the clunky online shop could have slowed things down even further as site traffic increases, so it’s very promising to see that the developers have taken measures to reduce that risk as kick-off approaches.”
